CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。——百度百科
放在Github的资源在国内加载速度比较慢,因此需要使用CDN加速来优化网站打开速度,jsDeliver + Github便是免费且好用的CDN,非常适合博客网站使用。
升级版 PicGO 方便快捷高效
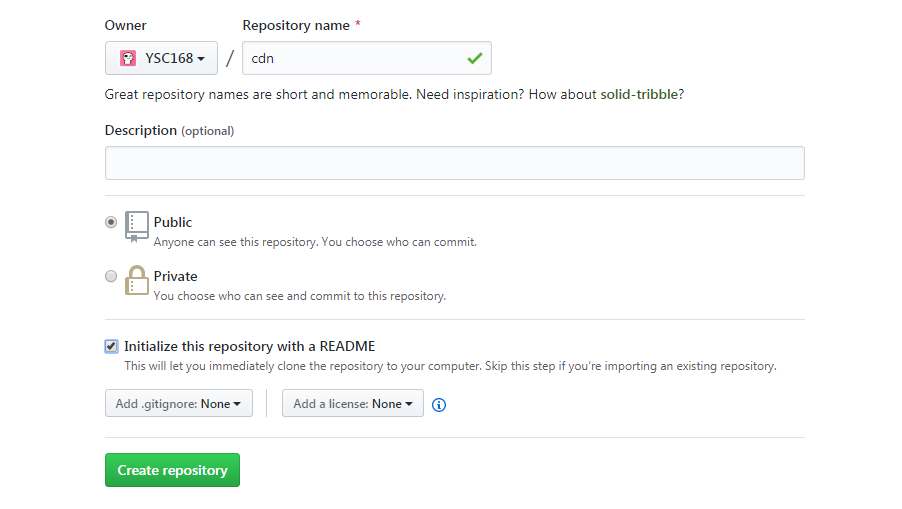
第一步:新建Github仓库

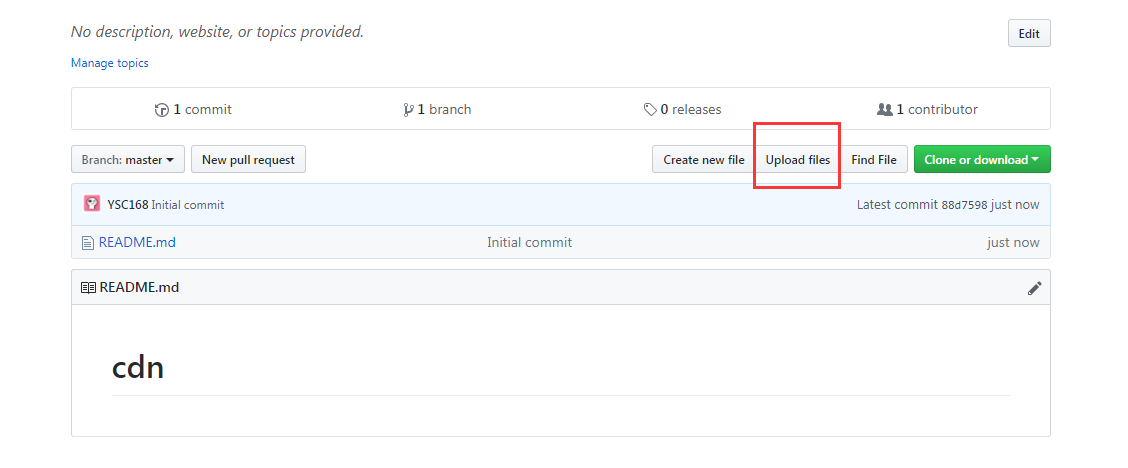
第二步:上传文件
上传图片或者js、css文件。可以直接上传文件夹。
或者这样上传
复制文件到本地1
2cd 某个目录下
git clone git@github.com:你的用户名/cdn.git
or ( github 和 coding通用的 )1
git clone 一键复制的仓库地址
然后开始上传
1 | cd 到git仓库目录下 |
(注:jsDeliver不支持加载超过20M的资源,所以一些视频最好压缩到20M以下)
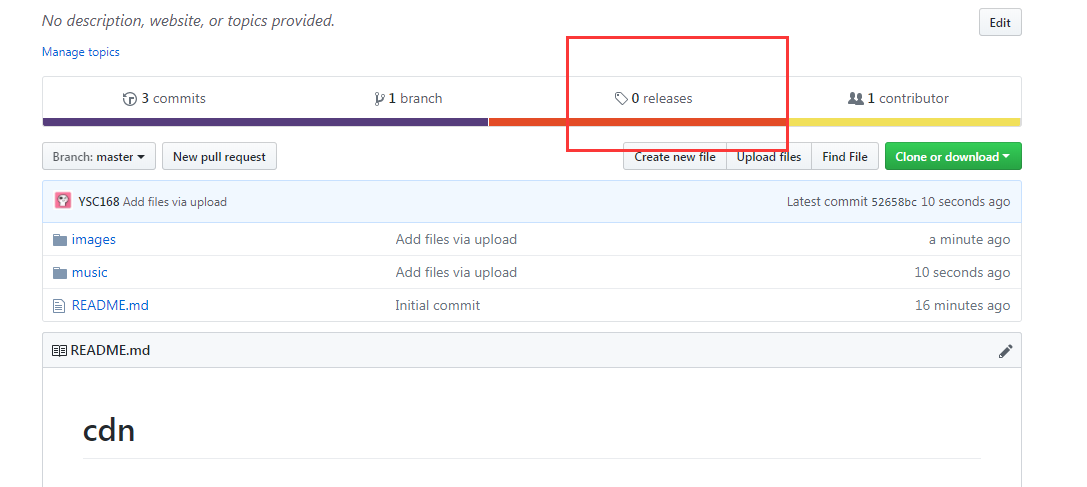
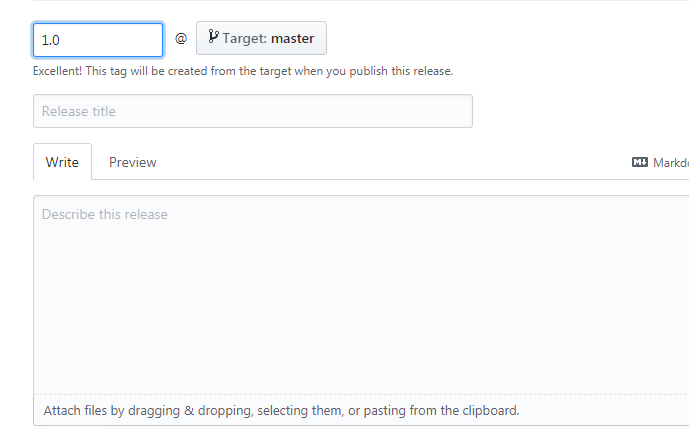
第三步:发布仓库

点击release发布
第四步:通过jsDeliver引用资源
使用方法:
https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
比如:
加载js
加载图片
https://cdn.jsdelivr.net/gh/ysc168/cdn@1.0/images/head.png

GIF

TXT
https://cdn.jsdelivr.net/gh/YSC168/cdn@2.0.4/txt/cgt.txt
音频
视频
发现的问题
上传一次更新release再发布
调用新版本的链接。比如:
https://cdn.jsdelivr.net/gh/YSC168/cdn@2.0/images/release.png
用1.0就打不开
https://cdn.jsdelivr.net/gh/YSC168/cdn@1.0/images/release.png

